
ブログの書き方が分かりません。
忙しい私でもラクに記事が書けるテンプレートを下さい。
書き出し、本文、まとめ、タイトルの書き方を教えてほしいです。
このような悩みにお答えします!
- 【結論】無料でテンプレートを提供します
- 【補足】テンプレートをもとにした記事の書き方解説
- 【注意】記事を書き始める前にやるべき3つのこと
- 【まとめ】テンプレートを活用しラクして記事を量産しよう!
これから無料で配布するテンプレートを使用すれば記事内容のみに集中できます!

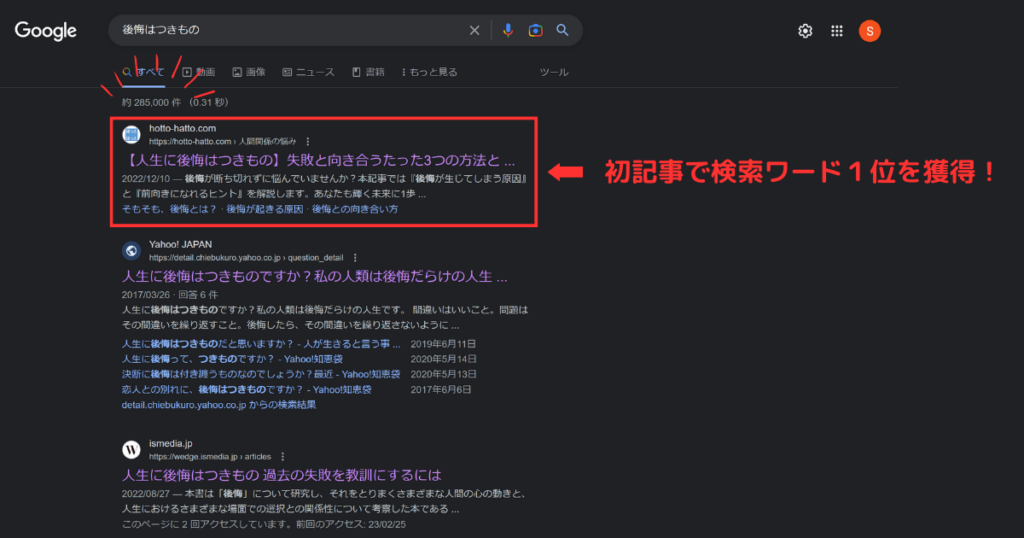
テンプレートを活用した記事で、初記事にして検索ワード1位を獲得できました♪
2015年入社の調剤薬局薬剤師。現在、管理薬剤師兼薬局長として勤務。
入社3年目で管理薬剤師、4年目で薬局長経験。
隙間時間を活用しブログ知識0からたった1週間でブログ立ち上げ成功!
私のテンプレートを活用すれば今までの半分の時間で記事作成が可能です!
記事内容のみに集中することで記事の質を高めましょう♪

①まずは下記リンクのnoteページからコードをコピペしましょう!
②次に、この記事を読みながら記事作成をしてみましょう♪
③あっという間にSEO対策もできた記事が完成です!
さあ、あなたも時短ブログ生活をスタートしましょう!
1.テンプレートを無料で提供します

☞下記が手順です
- リンクからコードをコピーする
- コードエディターを開き、先ほどのコードをペーストする
- よく使うブロックエディターや文言を記入し自分だけのテンプレートを作成する
では、下記より詳しく見ていきましょう。
①リンクからコードをコピーする
まずは、下記リンクから私のnoteページへと移動し、コードをコピーしてください。
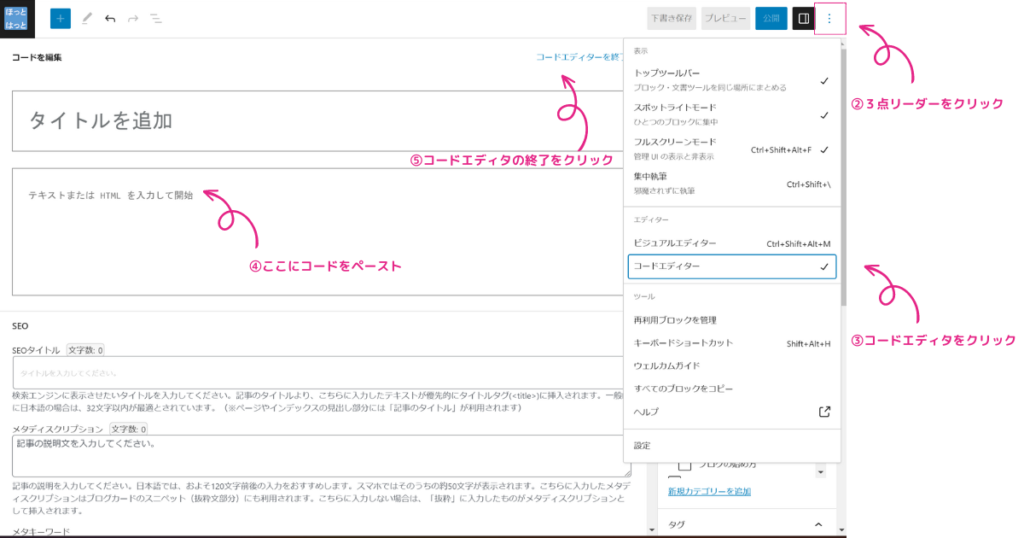
②コードエディターを開き、先ほどのコードをペーストする
☞下記画像の通りに①でコピーしたコードをコードエディターにペーストしましょう。


上記の通りコピーペーストが完了したら、コードエディターの終了をクリックし、ビジュアルエディターに戻って下さい。
すると、下記リンクのようなページが作成できたはずです。
③よく使うブロックエディターや文言を記入し自分だけのテンプレートを作成する
よく使うブロックを追加したり、いらないブロックを消しておきましょう!
作成したページを下書き保存しておくか、Wordやメモに保存し再利用できるようにしておけば、あなただけのテンプレートの完成です。
今後は1から記事作成をしなくて済みますよ♪
2.テンプレートをもとにした記事の書き方解説

☞ここからは、実際にテンプレートを用いた記事作成方法について解説します。
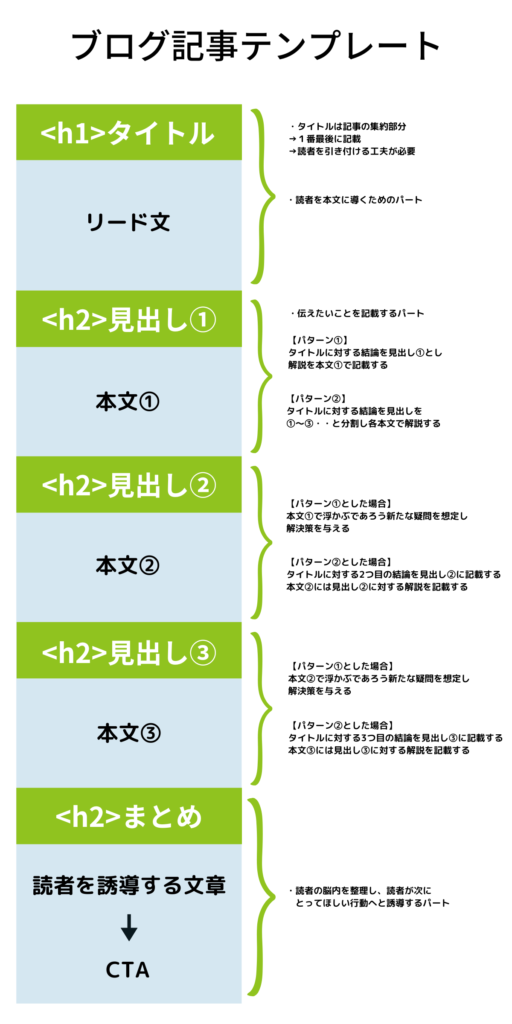
ブログの記事構成は大きく5つのパートに分かれています。
画像で説明すると以下の通りです。

☞稼ぐためのブログにおいて最も重要なことはCTA(Call To Action)へと誘導し成約させることです。
この“CTA”とはCall To Action(コール トゥ アクション)の略語で、主にページ下部に設置し、訪問ユーザーにコンテンツを一通り読んでもらった後、実際に申し込みなどの行動喚起を促すためのテキストや画像によって装飾したボタンなどのまとまりを意味します。
keywordfinder CTA(Call To Action)の意味を理解してページの効果を上げる方法
なぜなら、ブログの収益化の形態には「成果報酬型」と「クリック報酬型」の2つがあり、いづれにせよ広告のクリックが必須であるからです。
あなたも「必要としていないにも関わらず邪魔なところに広告が出てしまうことがあって困る!」といった経験はありませんか?
これは、クリック報酬型に特化したサイトです。
しかし、ユーザーの利便性を欠いたページは一時的な収益は得られても、ユーザーの信頼性を落とす大きな要因になるだけでなく、Googleからの評価も落とすため検索順位に大きな影響を与える可能性があるため注意が必要です!
では、どうしたら良いのか?
☞ユーザー(読者)が十分に納得してCTAに繋げること
つまり、ブロガーは読者の悩みを解決し、適切な行動に繋げてあげることで報酬をもらうことになります。
以上がGoogleからの評価を向上させるとともにユーザーのニーズを満たす唯一の手段となるのです。
今回提供したフォーマット通りにもとに記事を作成すれば必然的にSEO対策のとれた読者ファーストの記事作成が可能となるので安心して下さい♪
では、各パートごとにポイントを解説していきます。
①リード文の書き方

☞リード文の役割は読者を本文に導くことです
なぜなら、読者は書き出しを見てから読み進めるか判断しており、読者が「求める記事ではない」と思われたら本文まで読んでもらえないからです。
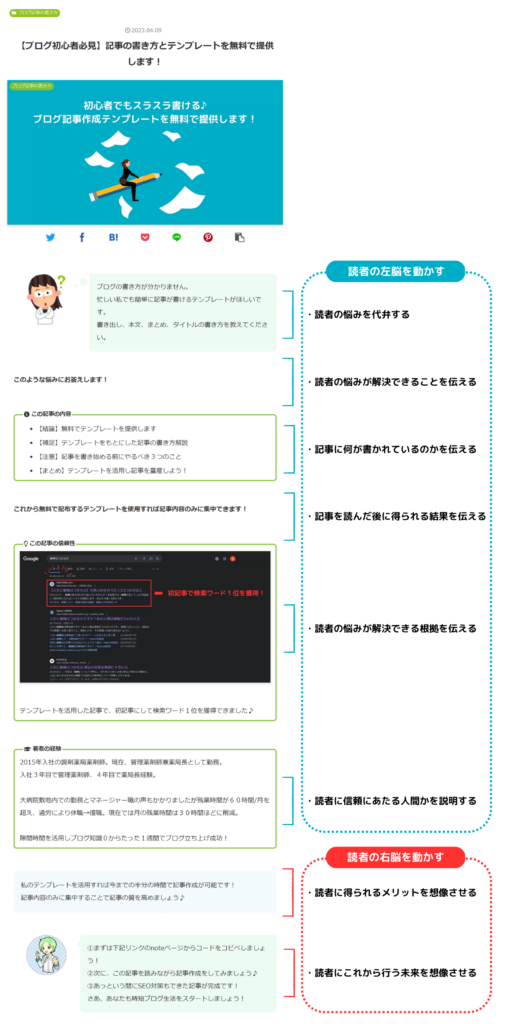
リード文で読者が見るポイントは以下の通りです。
- 読者の悩みが代弁されているか
- 読者の悩みが解決できるか
- 読者の悩みを解決できる根拠があるか
- 記事を読んだ後に何が得られるか
☞読者は「自分の悩みがこの記事によって解決できるのか?」を素早く冷静に判断します。
そのため、リード文では読者が一目で記事全体の内容が分かるように工夫しましょう。
では、実際にこの記事でリード文の書き方を解説します。

記載方法は上記の通りです。
下記よりポイントを解説します。
- ファスト&スローの原則を守る
- 左脳⇒右脳の順に読者の脳を動かす
ファスト&スローの原則を守る

人間は物事を判断する時、2つの思考(ファスト⇒スロー)が働きます。
- ファスト:物事を直感的に理解しようとする思考。脳への負担を減らすために自動的に高速で動く思考。
- スロー:物事を論理的に理解しようとする思考。複雑な計算など、注意力が必要とする作業が必要な際に、慎重かつゆっくりと働く思考。
これは、2002年にノーベル経済学賞を受賞したダニエルカーネマン氏が書いた「ファスト&スロー」という書籍にて提唱されている考え方です。
この思考はリード文の読者にも当てはまり、ファストの段階で「見にくい」「わかりにくい」「必要な情報はなさそう」など直感的に判断されてしまっては、いくら本文で良いことを書いても最後まで読んでもらえません。
そのため、リード文ではファストの原則を常に意識しながら「吹き出し」「リスト」「ボックス」などのブロックエディターを活用し、読者に瞬時に分かりやすい情報が入るように工夫しましょう。
左脳⇒右脳の順に読者の脳を動かす

人間は論理的かつ感情的に動く生き物です。
これは、日本の経済評論家の伊藤洋一氏が著書「1分で話せ」で提唱している考え方です。
具体的な例をこのブログのリード文を参考にもう一度見てみましょう。
読者の左脳を動かすパートは青色で囲っています。
こちらでは事実ベースで完結に情報を読者に与えることで、読者は「この情報は有益であることは理解した」となりますが、残念ながら人はそれを事実としてしか受け止めません。
人を動かすには読者に自分事として認識してもらうために、読者の右脳を刺激する文章が必要となるのです。
そのため、リード文の後半には「記事をすべて読み終わった結果の読者の未来」と「これから読者が行う未来」の直近の未来とその先の未来の2つを見せることで、読者の感情を揺さぶり「この記事を最後まで読む」という行動を起こさせる必要があるのです。
さあ、これであなたもリード文マスターです。
しかし、リード文がいくら優れていても、肝心な本文が台無しでは元も子もありません。
では、本文の書き方を見ていきましょう!
②本文の書き方

本文を書くパターンとしては大きく2つに分かれています。
- 結論数珠繋ぎパターン
- 結論分割パターン
この2つのパターンについて詳しく解説します。
結論数珠繋ぎパターン
こちらは、タイトルに対する結論を見出し①に記載し、その解説を本文①で記載します。
見出し②以降は本文①で浮かぶであろう新たな疑問を想定し、その結論を見出し②とし、解説を本文②で記載する。
これを、③以降も本文②で浮かぶであろう新たな疑問を想定し、その結論を見出し③とし、解説を本文③で記載する・・といったように数珠繋ぎに読者の悩みを解決していく方法です。
| メリット | 読者ファースト 疑問に対する結論が素早く得られるので読み手のストレスを下げることができる |
| デメリット | 必要な情報だけを得た読者が途中で離脱し、最後まで読んでくれない可能性がある |
| 対策 | 各見出しごとの本文の最後に適切なCTAを設定することで取りこぼしを防ぐ |
結論分割パターン
タイトルに対する結論が複数ある場合、タイトルに対する結論を各見出しとしそれぞれの見出しに対する解説を本文に記載する方法です。
| メリット | 書き手が書きやすい マニュアルのような網羅的な情報を読者に提供する時に有効 |
| デメリット | 書き手ファーストになりがち 必要な情報が部分的であった場合、結論にたどり着くのに読者の時間がかかる |
| 対策 | 内部リンクを貼り、読者が見たい記事のみすぐに見れるようにする 最初に結論が複数あることを読者に伝えておく |
どちらが良いか?は読者の検索意図によって変わってきます。
そのため「読者が何を求めているのか?」を意識した記事構成を目指すことが本質となります。
わかりやすい文章の書き方
文章の書き方は形式によって大きく2つに分けられます。
主張形式の執筆方法
- まとめ形式の執筆方法
では、上記2つの執筆方法について見ていきましょう。
主張形式の執筆方法
- 主張(Point):この見出しで主張したいことをここに書く
⇒まず、結論から言うと~ - 理由(Reason):主張する根拠をここに記載
⇒なぜなら、というのも、その根拠は、理由は、~だから
※記事のボリュームを増やしたいときは理由を増やすとよい - 具体例(Example):主張の正しさを示す例をここに記載
⇒実際に、たとえば、具体的に、エピソードなど
※記事のボリュームを増やしたいときは具体例を増やすとよい - 反論への理解:ここまで読んでくれた読者への寄り添い、共感を意識した内容をここに書く
⇒向き、不向きがあるのでは?練習したら問題なし
⇒当時の私は「〇〇でした。」体験談を記載してもよい - 主張(Point):最後にもう一度主張(理由と具体例を踏まえた主張をここに書く)
⇒このように、よって、つまり、したがって、以上の理由で~
上記の方法は「結論→理由→具体例→再度結論(PREP法)」と呼ばれ、論理的でわかりやすい文章に仕上がります。
+α:途中で反論への理解を入れることで読者への寄り添いができ、共感を生みやすくなります♪
- 箇条書きでまとめる(リスト作成)
- それぞれのリストに対し
・方法や説明を加える(例:どういった方法なのか?)
・結果や根拠を伝える(例:どれくらい稼げるのか?)
・メリットとデメリットを伝える
⇒悩んだら競合の記事を分析するとよい
こちらの方法はやり方や商品紹介などでよく使われる方法です。
リストを利用して解説することで読者に見やすくわかりやすい解説が可能となります。
③まとめの書き方

☞読者の脳内を整理し、CTA(コール トゥ アクション)へと誘導するパートです。
ここで、CTAの具体例を見てみましょう。
- 特定サービスへの登録
- 特定商品の購入
- 別記事への移動
では、まとめ文ではどのようにCTAに繋げればよいのか以下で解説します。
手順は以下の通りです。
- 本文の重要ポイントを箇条書きにして整理する
- 記事全体の結論をまとめる
- 読者に未来を想像させ、勇気づけを行ったうえでアクションを起こさせる
以上がまとめ分を書く手順です。
では、以下より具体例を見てみましょう。

このように、読者の脳内を一度整理し、CTAに繋がる結論を述べましょう!
そして、読者に未来を想像させ、行動することに二の足を踏んでいる読者の背中をプッシュするのがポイントです♪
④メタディスクリプションの書き方

メタディスクリプションは読者があなたのページをクリックするかしないか判断する上で大変重要な部分です。最後まで気を抜かずに記載しましょう!
まず、文字数は60~70字程度で記載しましょう。
なぜなら、スマートフォンで表示される文字数が60字でPCの場合は70字程度だからです。
具体的な書き方は以下の通りです。
- 読者へ問いかける
- 記事の内容を完結に記載
- 読者の行動を促す
では、具体例としてこの記事のメタディスクリプションを見てみましょう。
- ブログが楽に書ける記事テンプレートが欲しくないですか?⇒読者へ問いかけ
- 本記事では無料テンプレを配布し、コツを伝授します。⇒記事の内容
- 時短ブログ生活をしたい方は必見です。⇒読者の行動を促す
(合計:70字)
どうです、とても簡単ですよね?
読者がタイトルを読んだ後に記事の全体像が大まかにイメージできるように記載しましょう!
⑤タイトルのつけ方

☞タイトルでは、読者に思わす「クリックして記事を読んでみたい!」と思わせるのがポイントです。
記事の内容を端的に表すパートであり、タイトル1つでクリック数が大幅に変化するので外せないパートでもありますのでぜひマスターしましょう!
まずはタイトルをつける上で3つのPOINTを抑えておきましょう!
- タイトルの文字数は27~30字程度に抑える
- 検索ワードを入れる
- ターゲット、方法、道のりを提示する
では、以下より解説していきます。
タイトルの文字数は27~30字程度に抑える
なぜなら、端末によっては30字以降の文字が省略されてしまうからです。
良いタイトルをつけても、見切れてしまっては意味がありません♪
検索ワードを入れる
タイトルに検索ワードを入れなければ、そもそも狙ったターゲットに対し検索結果として表示されません。
具体的にこの記事での検索ワードは「ブログ 書き方 テンプレート」で検索してきた方をターゲットとしています。
目的の検索ワードで検索してきた方は「どういったニーズを持って検索してきたのか?」を意識し、読者ニーズに最適なタイトルをつけましょう!
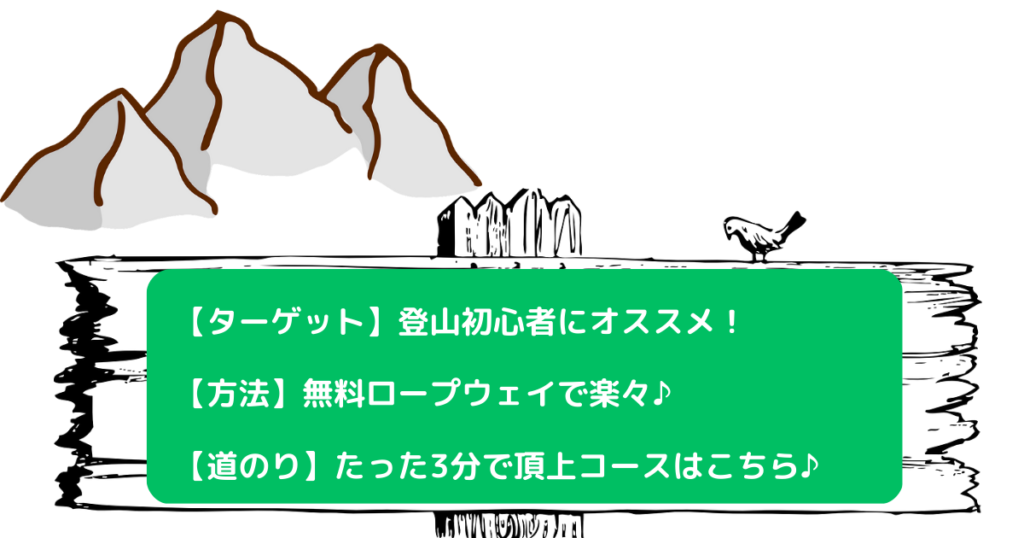
ターゲット、方法、道のりを提示する
タイトルのつけ方のイメージは登山者に登山ルートを教えるように行いましょう!

タイトルにおいて『ターゲット・方法・道のり』のいずれかが欠けてしまうと疑問が残ると思います。
読者は検索後、タイトルを見て不明点や違和感を感じると「自分の悩みは解決されそうにない!」と即断し、あなたのページをクリックさえしてくれません。
『ターゲット・方法・道のり』を意識してタイトルをつけましょう。
3.【注意】記事を書き始める前にやるべき3つのこと

☞テンプレートだけでは稼げません!
素晴らしい記事を書いても、以下の3つ怠るとあなたのページをクリックさえしてくれません!
では、どうしたらよいでしょう?
ここからは記事作成をする前にやるべき3つのことについて解説します。
- サイト設計
- キーワード選定
- 文章構成を練る
ブログ運営は家を建てることと似ています。
すると、ブロガーのあなたは設計士ということになりますね♪
では、上記3つの行うべきことをわかりやすく家を建てる方法に当てはめながら解説します。
サイト設計
☞いわゆる事業計画のようなものです。
あなたが建築会社の社長だとして「次は激戦区の東京に家を建てよう!」「次はアメリカに家を建てよう!」と突拍子もない提案で家は建てないですよね?
「どこの層をターゲットにするのか?」「地域はどこに絞るのか?」を綿密に計画を立てなければ事業は失敗に終わるのは明確です!
これと同様に、サイトのコンセプトを決め、読者の入口からゴール(収益発生)までをあらかじめ考えておくことをサイト設計と呼びます。
では、どのようにサイト設計を行っていけばよいのか?
そんな疑問を持った方向けに、サイト設計において必要な3ステップを紹介します。
●自分の『好き、得意、学びたい』からジャンルを決める
ブログは情報収集と情報発信を常に行っていくため、自分の『好きでない、得意でない、学びたくもない』ジャンルを調べ続け、ひたすら記事にしていくのは苦痛でしかありません。
ブログの収益化までは長期戦となるため
自分の『好き、得意、学びたい』⇒読者の悩みを解決してあげたい
に変換し、長く続けられるジャンル設定を行いましょう。
※『自分の書きたい記事≠読者が読みたい記事』なので、読者ファーストなサイト設計と記事作成が必要です。
●ゴールを決める
続けられそうなジャンルが決まったら、次に行うのはゴールの設定です。
ゴールとは読者が『広告をクリックまたはクリック後に目的の商品を購入する』ことです。
「具体的な商品が分からずイメージがわかない」という方は下記サイトがアフィリエイトサイトとなるので一度商品ラインナップを確認してみましょう。
サイトの商品を見て頂くとわかる通り、商品のラインナップの多さに驚きですよね?
続けられそうなジャンルからゴールは決まりましたか?
次はサイト設計の最重要項目である『収益化の根を張る』の段階に行きます。
「絶体に収益化を目指すぞ!」という方は次もしっかり押さえましょう!
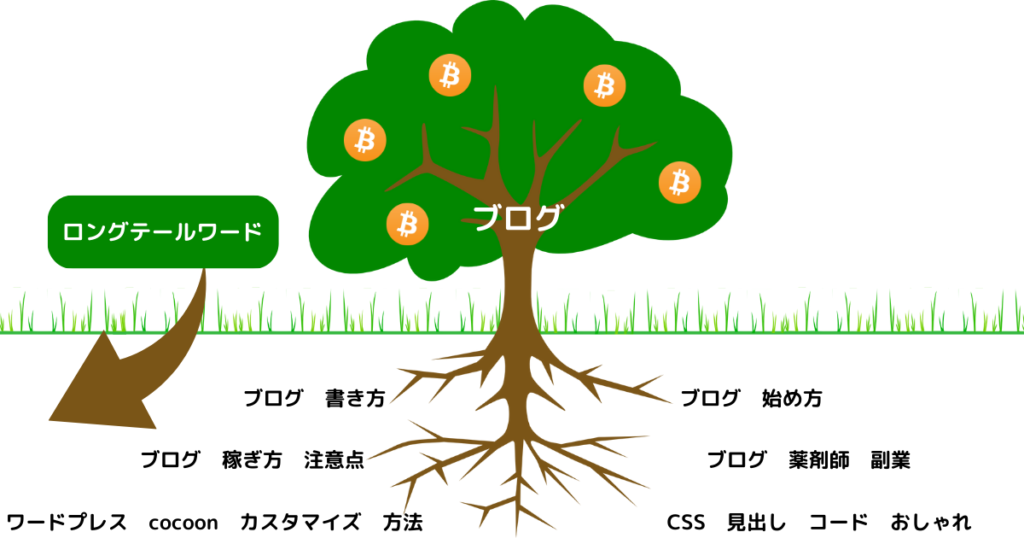
●収益の根を張る
☞サイト設計において、1つ1つの記事はすべて繋がっています!
イメージは以下の図の通りです。

このように、自身の記事をカテゴリー分けし、内部リンクを貼ることで1つ1つの記事に意味を持たせましょう。
目的とするゴールに読者を流入できれば、あなたのブログは確実に収益化が可能です!!
キーワード選定
☞いわゆる住所の設定です。
文章構成を練る
☞いわゆる家の設計図です。
キーワード選定で見つけたキーワードから読者ニーズを洗い出し、読者の悩みを解決するための計画を立てましょう!
具体的なやり方は以下の通りです。
- 狙ったキーワードでGoogle検索をする
- 1位~10位までの記事を読んでペルソナ(想定読者)のニーズを考える
- 1位~10位のまでの記事で良かった点、悪かった点を読者目線で評価してみる
- 1位~10位の記事を上回る記事を考える
- マネタイズ設計(読者をどのように行動に促し収益化するか検討)を行う
- 必要な記事をピックアップし見出しを付けて肉付けしていく
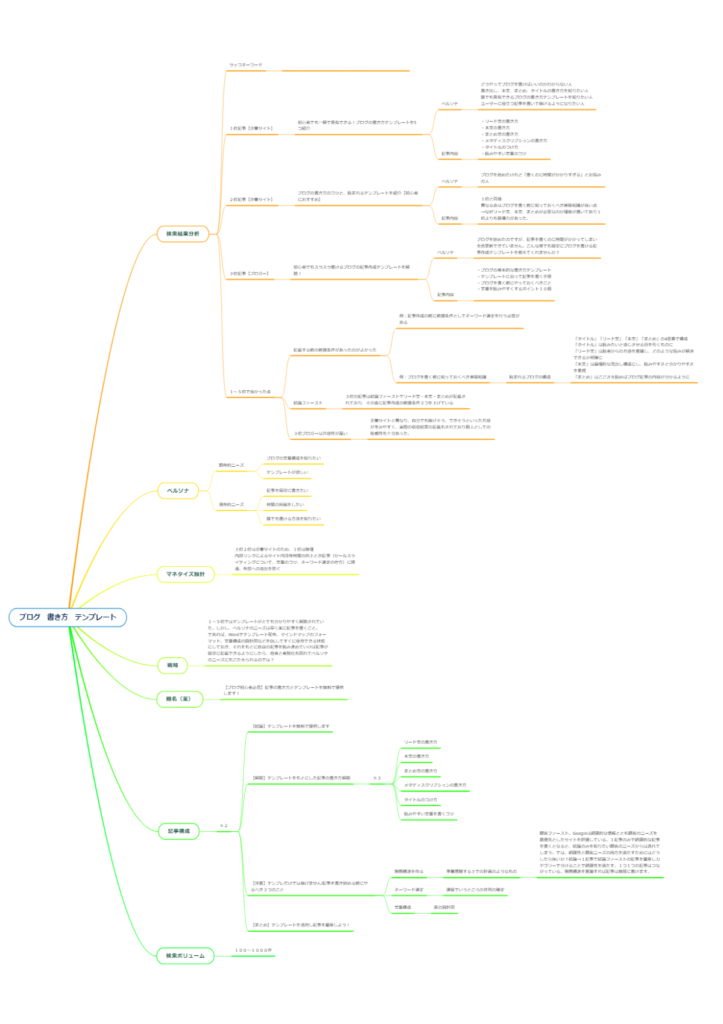
私のやり方になりますが、上記のことをMindomoというマインドマッピングアプリを使用して下記図のように文章構成を練っています。

「早く記事を書きたい!」と思うかもしれませんが、設計図も無く家を建てるなんて無謀なように、文章構成を無くして良質な記事は書けません!
読者の面倒を先回りして代行することが、実はブログの本質であったりしますよ♪
【まとめ】テンプレを活用しラクして記事を量産しよう!

今回紹介したテンプレートを活用し、解説を見ながら記事を作成すれば、あなたも楽に良質な記事を書くことができるはずです!
最後に、今回の内容をおさらいです。
- 自分だけのテンプレートを作成しよう
- 記事の書き方を学ぼう
- 『キーワード選定』『サイト設計』『文章構成』は欠かさず行おう
繰り返しになりますが、まずは『キーワード選定』『サイト設計』『文章構成』を十分に行った上で、テンプレートを作成し記事を書いていきましょう!

記事作成って奥が深いですよね・・。
しかし、本質は「読者のニーズに答えること」たったこれだけです!
読者への貢献度は収益率に直結します!
さあ、あなたもテンプレートを活用し、読者にたくさん貢献していきましょう♪
ブログの書き方をもっと知りたい方は、以下の記事もあわせてご覧ください♪
今回紹介した書籍はこちらです。
「ファスト&スローの原則」と「ロジカルな文章を作るコツ」を詳しく知りたい方にオススメです♪





コメント